Para saber cómo crear una página web con Framer, utilizar las plantillas gratuitas es una excelente elección. Las plantillas gratis pueden ayudarte a crear interfaces realmente fáciles de usar, y pueden ahorrarte mucho tiempo y esfuerzo. Podrás aprender técnicas que luego aplicarás para crear tus propias plantillas en Framer desde cero.
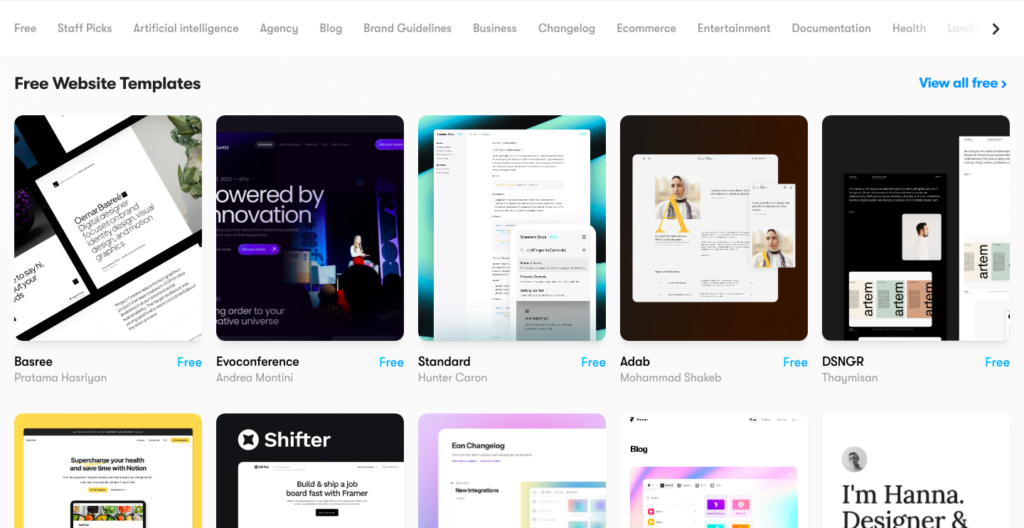
Plantillas gratis en Framer para crear una página web
Framer tiene una biblioteca de plantillas integradas que puedes usar para crear tus propios diseños. Estas plantillas están diseñadas para ser flexibles y personalizables, por lo que puedes adaptarlas a tus necesidades específicas.
Para usar una plantilla en Framer, primero debes crear un nuevo proyecto. Luego, puedes importar la plantilla que deseas usar desde la biblioteca de plantillas integradas. Una vez que hayas importado la plantilla, puedes comenzar a personalizarla para que se ajuste a tus necesidades.
Puedes cambiar el texto, los colores, las fuentes y otros elementos de la plantilla. También puedes agregar nuevos elementos a la plantilla o eliminar elementos existentes.
Cuando hayas terminado de personalizar la plantilla, puedes exportarla como un archivo HTML, CSS o React. Luego, puedes usar el archivo exportado para crear tu propio sitio web o aplicación.

Aquí hay algunos consejos para usar plantillas en Framer:
- Elige una plantilla que sea adecuada para tus necesidades. Hay una amplia variedad de plantillas disponibles, por lo que puedes encontrar una que se ajuste a tu proyecto específico. Por ejemplo, si estás creando un sitio web de comercio electrónico, puedes encontrar una plantilla que ya incluye todos los elementos que necesitas, como un carrito de compras, una lista de deseos y una página de pago.
- Personaliza la plantilla para que se ajuste a tu marca. Puedes cambiar el texto, los colores, las fuentes y otros elementos de la plantilla para que se ajusten a tu marca. Esto puede ayudarte a crear una interfaz de usuario que sea consistente en todos tus proyectos y que sea atractiva para tus usuarios.
- Usa las plantillas para crear interfaces consistentes. Las plantillas pueden ayudarte a crear interfaces consistentes en todos tus proyectos. Esto puede hacer que tus proyectos sean más fáciles de usar y más atractivos visualmente. Por ejemplo, si estás creando una serie de aplicaciones móviles, puedes usar una plantilla para crear la interfaz de usuario de todas las aplicaciones. Esto asegurará que todas las aplicaciones tengan un aspecto y una sensación similares, lo que facilitará a los usuarios la transición de una aplicación a otra.
- Ahorra tiempo y esfuerzo. Las plantillas pueden ahorrarte mucho tiempo y esfuerzo. Puedes usar las plantillas para crear los diseños básicos de tus proyectos, y luego puedes personalizarlos para que se ajusten a tus necesidades específicas. Esto puede liberar tu tiempo para concentrarte en otros aspectos de tu proyecto, como el desarrollo de características o el marketing.
Usando plantillas en Framer, puedes acelerar el proceso de diseño y desarrollo y crear interfaces consistentes y fáciles de usar, pero no es la única manera de crear una web con Framer ya que puedes comenzar también de cero.
Framer tiene dos secciones principales: Proyectos y Plantillas. Los proyectos son espacios para crear y almacenar tus diseños, mientras que las plantillas son archivos que puedes usar para crear nuevos proyectos.
Los proyectos son más flexibles que las plantillas. Puedes crear un proyecto desde cero o importar un archivo de diseño existente. También puedes personalizar tu proyecto agregando elementos, cambiando los colores y la fuente, y configurando animaciones. Una vez que hayas terminado de diseñar tu proyecto, puedes exportarlo como HTML, CSS o React.
Las plantillas son una buena opción si necesitas crear un diseño rápidamente. Las plantillas ya están preconfiguradas con elementos, colores y fuentes, por lo que puedes comenzar a diseñar inmediatamente. También puedes personalizar las plantillas agregando elementos, cambiando los colores y la fuente, y configurando animaciones, así como también podrás guardar tus proyectos como plantillas y compartirlas con otros miembros de la comunidad. ¿Quieres saber más sobre la comunidad de Framer?
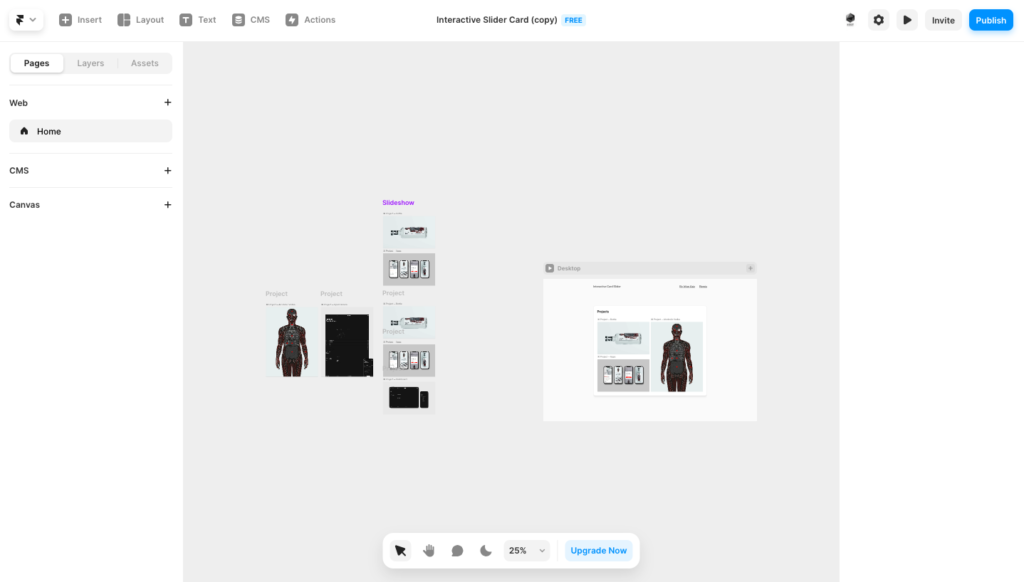
Cómo crear plantillas en Framer

Framer es una herramienta de diseño y desarrollo que te permite crear prototipos interactivos y de alta fidelidad. Framer tiene dos secciones principales: Proyectos y Plantillas. Los proyectos son espacios para crear y almacenar tus diseños, mientras que las plantillas son archivos que puedes usar para crear nuevos proyectos.
Para crear un proyecto en Framer, debes seguir estos pasos:
- Abre Framer.
- Haz clic en el botón “Nuevo proyecto”.
- Dale un nombre a tu proyecto.
- Selecciona el tipo de proyecto que deseas crear.
- Haz clic en el botón “Crear”.
Una vez que hayas creado un proyecto, puedes comenzar a agregar elementos, cambiar los colores y la fuente, y configurar animaciones. Una vez que hayas terminado de diseñar tu proyecto, puedes exportarlo como HTML, CSS o React.
Para crear una plantilla en Framer, debes seguir estos pasos:
- Abre un proyecto existente.
- Haz clic en el botón “Nueva plantilla”.
- Dale un nombre a tu plantilla.
- Selecciona el tipo de plantilla que deseas crear.
- Haz clic en el botón “Crear”.
Una vez que hayas creado una plantilla, puedes comenzar a agregar elementos, cambiar los colores y la fuente, y configurar animaciones. Una vez que hayas terminado de personalizar tu plantilla, puedes guardarla para usarla en proyectos futuros.
Aquí hay algunos consejos para crear proyectos y plantillas en Framer:
- Usa nombres descriptivos para tus proyectos y plantillas. Esto te ayudará a encontrar lo que estás buscando más fácilmente.
- Guarda tus proyectos y plantillas en carpetas organizadas. Esto te ayudará a mantener tu trabajo ordenado.
- Comparte tus proyectos y plantillas con otros. Esto puede ayudarte a obtener comentarios y mejorar tu trabajo.
Usando Framer, puedes crear proyectos y plantillas de alta calidad que pueden ayudarte a acelerar tu proceso de diseño y desarrollo. Comienza a diseñar tu web sólo con pedírselo a la IA:









2 Responses